Dit gebeurt in twee stappen:
1. Kopieer de bestanden naar GitHub
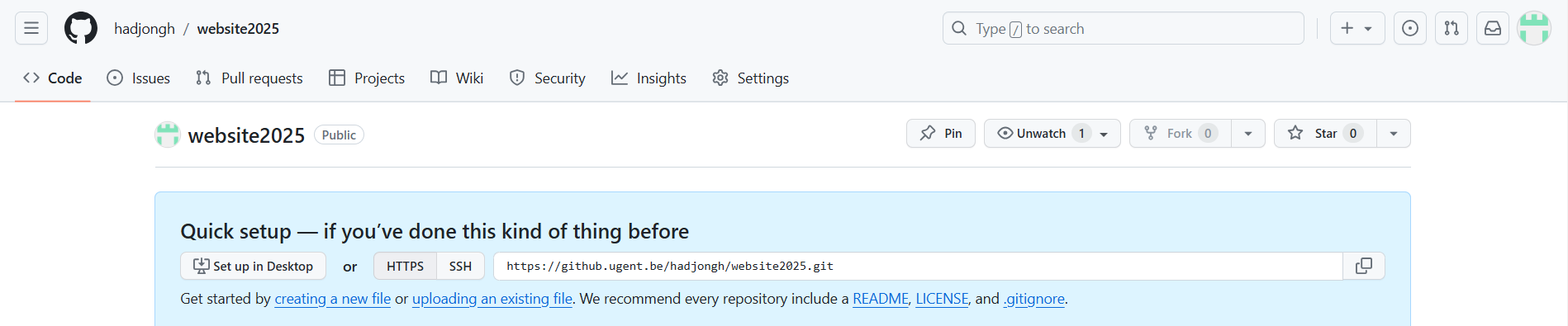
Hieronder een screenshot van GitHub, direct na de creatie van je repository:

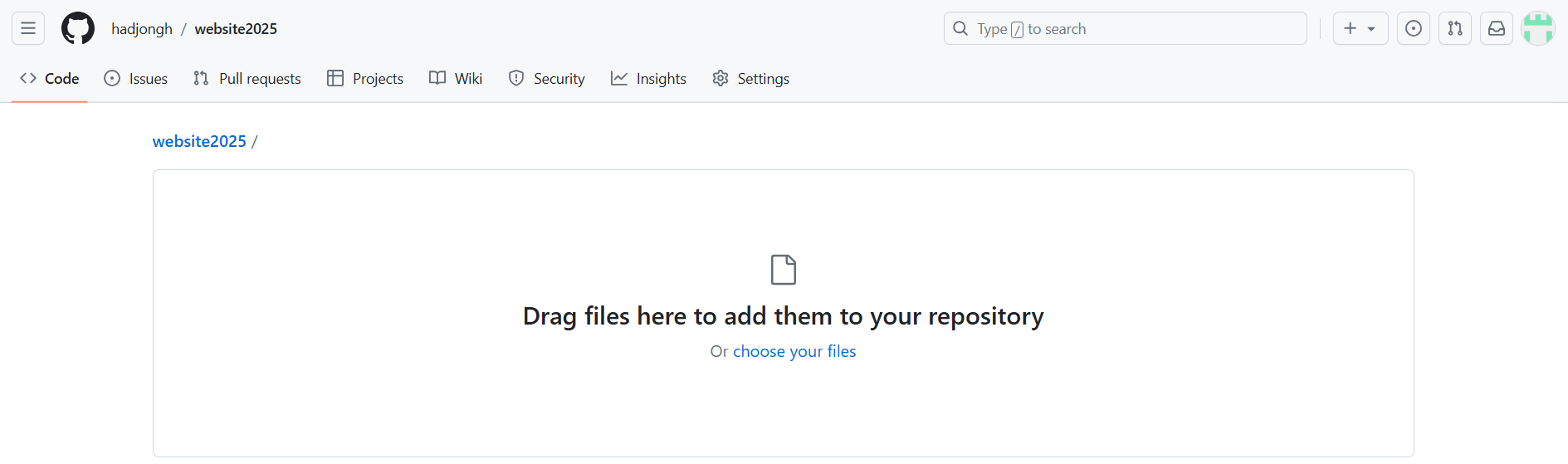
Klik op uploading an existing file, dan kom je in het lege < > Code venster van je repository.

Sleep alle bestanden die te maken hebben met je website (met Choose your files kan je geen mappen toevoegen) naar de ruimte die hiervoor voorzien is. Indien je ook een map hebt met afbeeldingen, dan sleep je die ook naar hier.
De bestanden worden toegevoegd (controleer of ook de afbeeldingen zijn toegevoegd). Scroll naar beneden en bevestig deze “commit” met de knop:

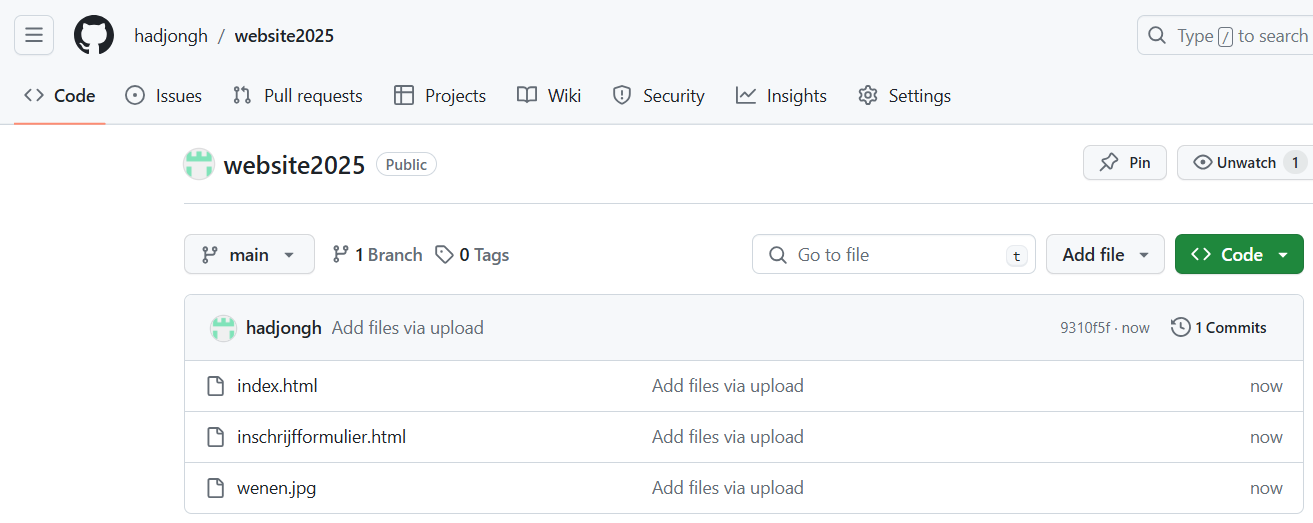
Nu bevat het < > Code venster een overzicht van deze files:

2. Publiceer de website op GitHub
Om de nieuw aangemaakte repository ook als website beschikbaar te maken moet je nog één instelling aanpassen.
- Ga naar
Settingsvan de repository (bovenaan). -
Kies in het linkse menu voor
Pages.
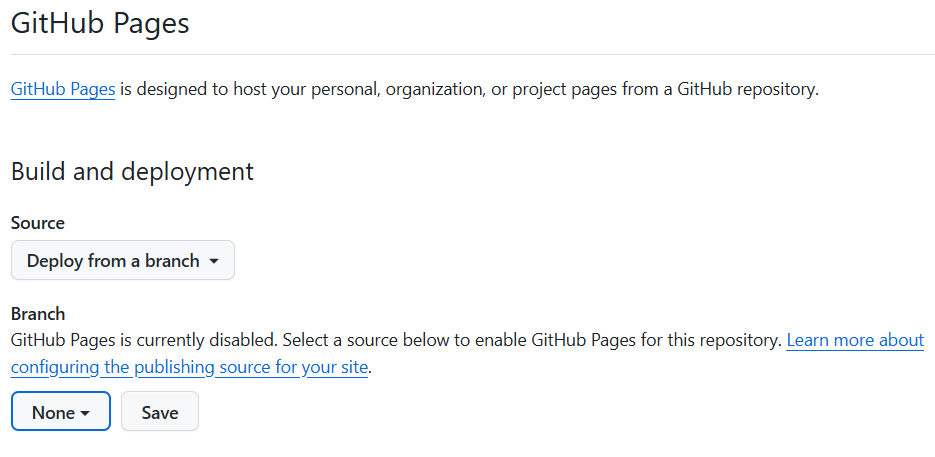
- Onder
BranchstaatNone. Kies in de selectielijst voormain. - Klik op
Save.