Het is heel verleidelijk om alle oefeningen rechtstreeks in Dodona te proberen oplossen. Maar dat is geen goed idee. We zien studenten dan soms meerdere keren per minuut indienen op Dodona om constant automatische feedback te krijgen op tussenoplossingen. We raden dit echter sterk af, en dit omwille van een aantal redenen:
-
Dodona is minder responsief dan wanneer je je oplossingen interactief opstelt, uitvoert en uittest via een Linux-shell. Dit is al een tijdverspilling wanneer je de opgelegde oefeningen van de werkcolleges probeert op te lossen, maar zal bijzonder frustrerend zijn als je ook nog op deze manier werkt tijdens evaluaties of examens, wanneer tijd een kostbaar goed zal blijken te zijn.
-
Dodona is geen volwaardige softwareontwikkelingsomgeving. Zoals je later zal merken — wanneer we in deze lessenreeks aan shell scripting beginnen of wanneer je meer geavanceerdere programmeervakken volgt — is Dodona helemaal niet geschikt om grote programmeerprojecten in te ontwikkelen. Dat is niet het doel van het leerplatform. Als je complexe software wil schrijven, dan heb je meer nodig dan alleen maar een teksteditor met syntax highlighting. Bovendien ga je als informaticus uiteindelijk zelf je testen moeten schrijven voor je eigen toepassingen en ga je niet op een magische manier feedback krijgen op je code zoals je die van Dodona krijgt.
We raden daarom aan om direct een professionele integrated development environment1 (IDE) zoals Visual Studio Code2 (VSCode) te gebruiken. Een IDE is een softwareprogramma dat speciaal gemaakt is om informatici het leven makkelijker te maken. IDEs helpen het overzicht te bewaren over alle code en hebben ingebouwde functionaliteiten om te helpen met het schrijven, uitvoeren, testen en debuggen van code.
Opgave
Voer de volgende vier opdrachten uit:
-
Installeer VSCode op je eigen computer.
-
Installeer de Dodona-extensie voor VSCode.
-
Maak een nieuw API-token aan in Dodona en gebruik die om de Dodona-extensie voor VSCode te configureren.
-
Gebruik de Dodona-extensie in VSCode om een oplossing voor een oefening in te dienen.
Als dit gelukt is, dan mag je deze opdracht als gelezen markeren (onderaan deze pagina).
Dodona-extensie voor VSCode
VSCode is een IDE die door professionele softwareontwikkelaars gebruikt wordt. Bovendien is het voor deze lessenreeks ook bijzonder interessant dat er voor deze IDE ook een Dodona-extensie3 bestaat. Met deze extensie kun je oefeningen uit Dodona bekijken vanuit VSCode, er oplossingen voor indienen en feedback ontvangen zonder code te moeten kopiëren en plakken naar de editor van Dodona. Je kunt deze extensie rechtstreeks installeren vanuit VSCode:
-
Ga naar het tabblad “Extensions” in de zijbalk aan de linkerkant van het scherm of druk op
Ctrl + Shift + X. -
Typ “Dodona” in het zoekveld.
-
Selecteer de Dodona-extensie.
-
Klik op “Install”.
Als de extensie geïnstalleerd is, dan moet je nog instellen dat ze via een API-token automatisch verbinding kan maken met je account op Dodona. Zo kan je oefeningen zien en er oplossingen voor indienen, zonder dat je je handmatig moet aanmelden op Dodona. We zetten de stappen hier even op een rij:
- Maak een API-token aan op Dodona. Ga hiervoor onder “Mijn profiel” naar jouw accountinstellingen op Dodona4.

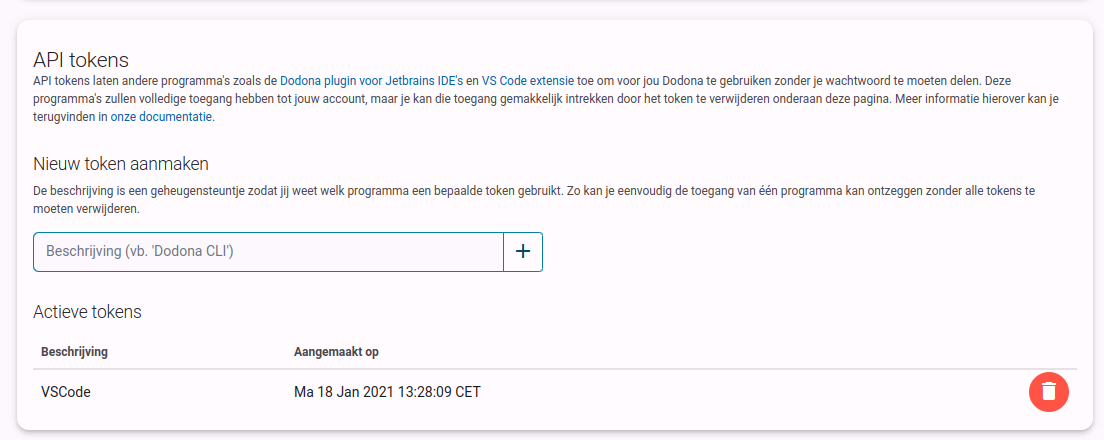
- Op je Dodona profielpagina zal je een optie zien om een API token aan te maken. Geef dit token een naam (bijvoorbeeld “VSCode”) en druk op enter.

-
Om veiligheidsredenen krijg je het API-token nu eenmalig te zien. Je moet dit API-token ingeven in de instellingen van de Dodona-extensie. Als je het token kwijtraakt, dan kun je het later niet meer opvragen. In plaats daarvan moet je het oude token verwijderen en een nieuw token aanmaken. Ga naar VSCode en klik op “Settings” onder het tandwiel in de linkeronderhoek (of druk op
Ctrl + ,). -
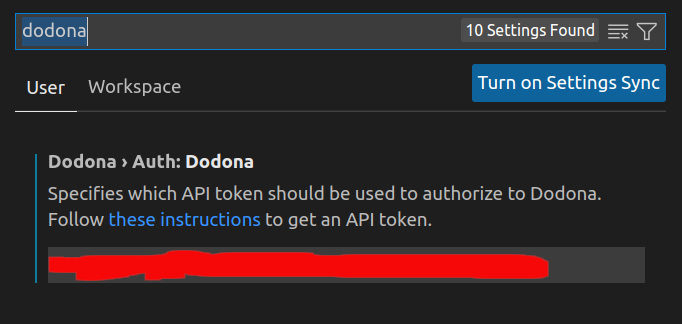
Zoek naar “Dodona” in de instellingen. Je zal een sectie “Auth Dodona” te zien krijgen waarin je het API-token moet plakken.

Nu zou de Dodona-extensie toegang moeten hebben tot jouw cursussen en de bijhorende oefeningen op Dodona. Je kunt de extensie activeren door in de zijbalk van VSCode op het Dodona-logo te klikken.
De shell
Terwijl je in VSCode aan het programmeren bent, krijg je ook toegang tot een Linux-shell waarin je commando’s kunt uitproberen en scripts kunt uittesten. Op Linux en macOS is dit de ingebouwde Linux-shell, maar op Windows is er een beetje extra configuratie5 nodig om de Linux-shell onder WSL te activeren:
-
Zorg ervoor dat WSL geïnstalleerd is. Bekijk hiervoor de uitleg in de vorige opdracht.
-
Open VSCode en installeer de WSL6 extensie.
-
Sluit VSCode en open de WSL-shell.
-
Typ exact
code .in de WSL-shell. -
Wacht tot VSCode klaar is met de configuratie van WSL.
Je kunt nu een WSL-shell openen via de optie “New terminal” in het menu “Terminal” bovenaan. In het vervolg kun je dan gewoon code . uitvoeren in WSL om direct van de shell gebruik te kunnen maken in VSCode.
Voorbeeld
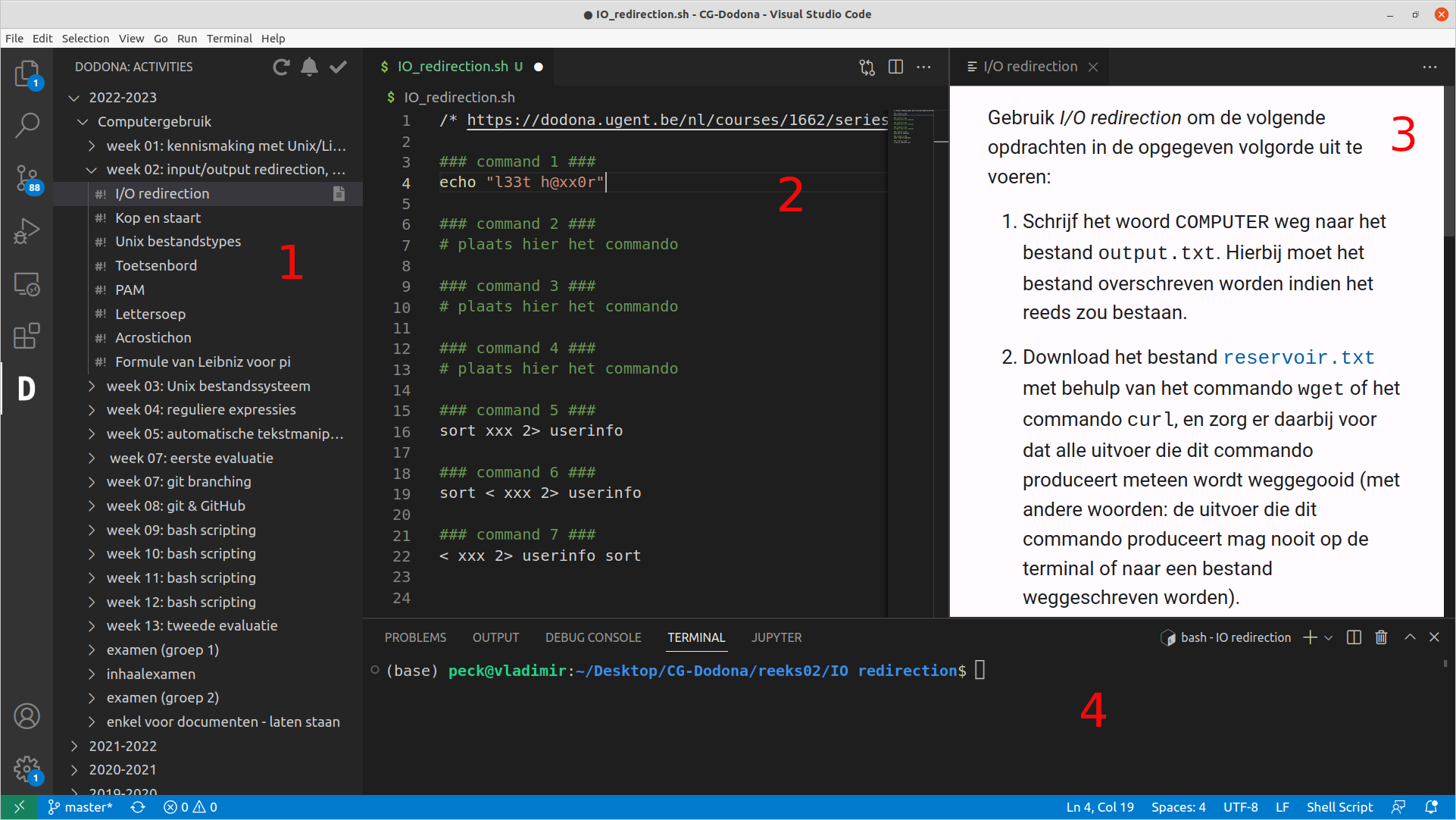
Als alles naar behoren werkt, dan zou je iets gelijkaardigs moeten zien als hieronder:

Er zijn vier belangrijke componenten van VSCode die hierboven aangeduid staan met een rood cijfer:
-
De zijbalk (sidebar). In de zijbalk kun je wisselen tussen verschillende views, zoals het bestandssysteem, Dodona, etc. In ons voorbeeld hebben we de Dodona-view gekozen. Daarin krijgen we een overzicht van alle cursussen waarvoor we ingeschreven zijn en de oefeningen die voor ons zichtbaar zijn.
-
De code editor. Hier gebeurt het echte werk: in de editor kan je alle code schrijven voor de oefening waar je aan bezig bent. Merk op dat de Dodona-extensie altijd een template invult voor de huidige oefening, zoals je die ook ziet in de ingebouwde editor van Dodona zelf. De extensie zal bovenaan echter nog een extra commentaarregel met een URL insluiten. Dit is noodzakelijke boekhouding zodat de extensie weet voor welke oefening jouw oplossing moet ingediend worden om er feedback op te kunnen krijgen. Laat deze commentaarregel dus altijd staan!
-
Het opgavescherm. Dit scherm is specifiek voor de Dodona-extensie en zal je enkel te zien krijgen als de extensie geïnstalleerd is en naar behoren werkt. Als je dat wil, dan kan je dit scherm sluiten en opnieuw openen door op
Ctrl + Shift + Pte drukken en dan “Dodona: Show activity description” te selecteren. -
De terminal. Een lokale Linux-shell waar je commando’s kunt ingeven en scripts kunt uittesten voordat je ze indient op Dodona.
Maak er een goede gewoonte van om je oplossingen altijd eerst lokaal uit te testen in de terminal. Op die manier verspil je veel minder tijd met wachten op feedback voor oplossingen waar misschien nog grote fouten inzitten die je zelf lokaal al kunt zien. Veel oefeningen die je zult moeten maken, zullen voorzien zijn van “voorbeeldsessies” die tonen hoe jouw oplossing moet werken in bepaalde voorbeeldgevallen. Test al die gevallen lokaal eens uit voordat je je oplossin indient op Dodona.
Oplossingen indienen met de Dodona-extensie
Om met de Dodona-extensie voor VSCode een oplossing in te dienen op Dodona, druk je op
Ctrl + Shift + Pen kies je de optie “Dodona: Submit solution”. Je zult dan een melding krijgen dat de oplossing verwerkt wordt door Dodona. Van zodra de feedback beschikbaar is, zal de extensie je hiervan op de hoogte brengen en kun je de feedback ook zien in VSCode.
Vragen over de Dodona-extensie
De Dodona-extensie voor VSCode werd ontwikkeld door Pieter en Stijn De Clerq, twee (oud)studenten van de opleiding informatica die de extensie nog altijd beheren en doorontwikkelen. De broncode van de extensie is open source beschikbaar op GitHub7. Als je op fouten stoot bij het installeren of werken met de Dodona-extensie voor VSCode, dan kan je die melden door een issue8 aan te maken in de GitHub repository. Probeer steeds zeer duidelijk te omschrijven welke fout er zich voordeed en welke foutmelding je te zien kreeg (als het kan door een tekstuele kopie te maken van de foutmelding, eerder dan een screenshot mee te geven).