Leerlingen/studenten maken dagelijks gebruik van websites, maar weten meestal (nog) niet hoe die werken. Via deze lessenreeks kunnen ze kennismaken met HTML & CSS. Het is niet de bedoeling om er experts van te maken, maar wel om een basis te geven in enkele lessen, waarop ze later eventueel verder op kunnen bouwen.
Deze lessenreeks en Dodona werden ontwikkeld aan de UGent en worden gratis ter beschikking gesteld voor niet-commerciële educatieve doeleinden.
Wat zijn de voordelen van Dodona?
- Dodona is een gratis leeromgeving ontworpen door onderzoekers aan de UGent;
- Leerlingen krijgen automatische feedback;
- Het platform is bereikbaar via de browser (dus geen installatie vereist);
- Je krijgt een handig overzicht van de vooruitgang van elke leerling, zowel op vlak van oefeningen als dagen van de week waarop de leerling werkt;
- Je kan als docent per oefening geschreven feedback toevoegen.
Hoe kan ik deze lessenreeks gebruiken?
De Dodona cursus is opgevat als een leerpad met oefeningen en leesopdrachten. Leerlingen kunnen op hun eigen tempo het leerpad doorlopen. De leerkracht is in dit geval de coach (flipped classroom). Het kan ook gebruikt worden voor leerlingen die voorop lopen en een extra uitdaging nodig hebben.
- Je kan een bestaande Dodona cursus volledig kopiëren en gebruiken in de eigen klassen;
- Je kan zelf een eigen lessenreeks samenstellen op basis van andere oefeningen. Wil je de volgorde veranderen of delen weglaten? Ook dat kan uiteraard.
Bekijk de handleiding: Van start met Dodona als leerkracht1.
Waar kan ik de voorbeeldoplossingen vinden?
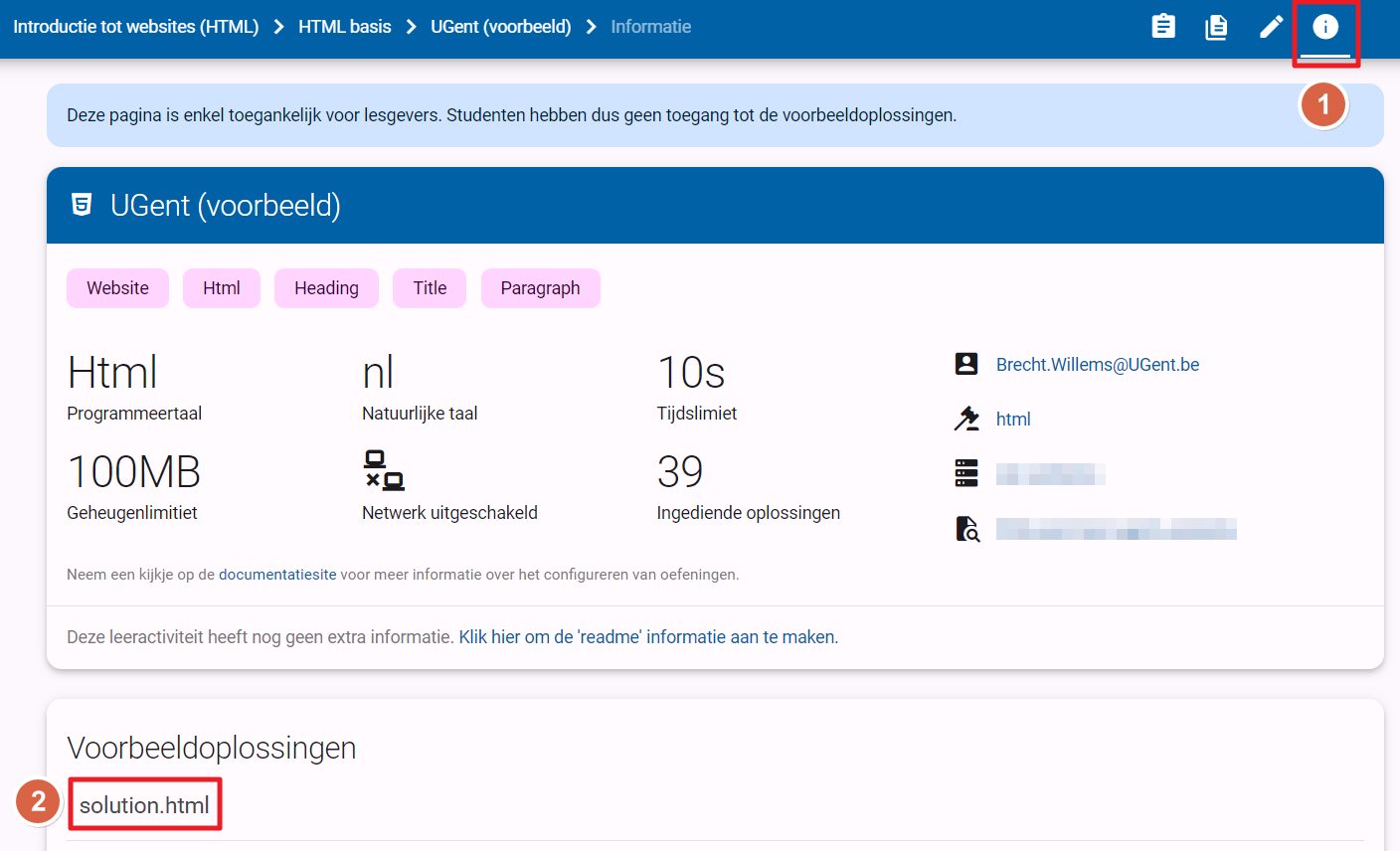
Bovenaan elke oefening staat er een ℹ️-icoon. Klik op dat icoon en sroll naar beneden. Klik op de tab net onder Voorbeeldoplossingen. Meestal zal het bestand met de voorbeeldoplossing de tekst solution bevatten. Voorbeeldoplossingen zijn enkel zichtbaar voor leerkrachten.

Hoe maak ik zelf nieuwe oefeningen op websites?
Volg deze tutorial2 om vertrouwd te raken met de manier van oefeningen te maken op Dodona. Op mijn website3 vind je hoe je zelf offline oefeningen kan maken met VS Code. De technische informatie over de manier waarop website oefeningen werken, staat op GitHub4.
Welke editor zou je aanraden?
VS Code. Een handleiding (inclusief ook voor Python) vind je op mijn website5.
Hoe kan ik Dodona steunen?
Je kan Dodona steunen door mee te helpen aan het Dodona project op GitHub6 of een gift7 te doen.
Feedback
Ik ben benieuwd wat je van dit leerpad vindt:
- Waar hadden leerlingen/studenten het meest problemen mee?
- Ben je tevreden over het maken van databank oefeningen in Dodona?
- Heb je ideeën voor nieuwe oefeningen? Welk soort oefeningen ontbreken nog volgens jou?
- Heb je nog andere opmerkingen of feedback?