Verplicht invulveld (required)
Het required-attribuut maakt een invoerveld verplicht. Dit betekent dat de gebruiker iets moet invullen voordat het formulier kan worden verzonden.
Voorbeeld:
<form> <label for="email">E-mail:</label> <input type="email" id="email" name="email" required> <button type="submit">Verzenden</button> </form>
Verzend- en reset-knop (input of button)
Met <input type="submit"> maak je een knop om een formulier te verzenden.
Met <input type="reset"> maak je een knop die het formulier terugzet naar de oorspronkelijke waarden (leeg of standaardwaarden).
Voorbeeld:
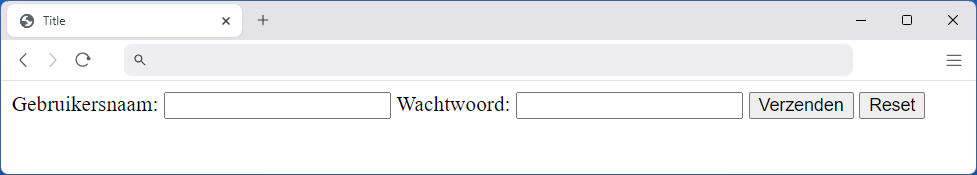
login.html1 (Klik op deze link om onderstaand formulier te zien in je browser.)<form> <label for="gebruikersnaam">Gebruikersnaam:</label> <input type="text" id="gebruikersnaam" name="gebruikersnaam"> <label for="wachtwoord">Wachtwoord:</label> <input type="password" id="wachtwoord" name="wachtwoord"> <input type="submit" value="Verzenden"> <input type="reset" value="Reset"> </form>
Knoppen maken kan op twee manieren
Onderstaande voorbeelden geven hetzelfde resultaat. In de cursus wordt de manier met
<input>gebruikt.<form> <label for="naam">Naam:</label> <input type="text" id="naam" name="naam"> <button type="submit">Verzenden</button> <button type="reset">Reset</button> </form><form> <label for="naam">Naam:</label> <input type="text" id="naam" name="naam"> <input type="submit" value="Verzenden"> <input type="reset" value="Reset"> </form>
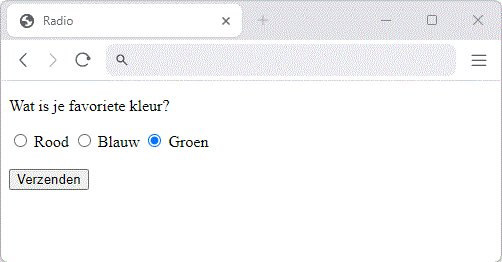
Radio buttons
Met radio buttons kun je de gebruiker één optie laten kiezen uit meerdere mogelijkheden. De gebruiker kan maar één kleur kiezen, omdat de radio buttons dezelfde name hebben.
Voorbeeld:
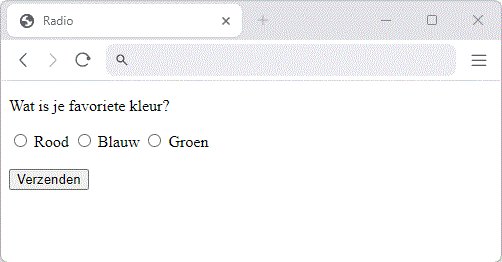
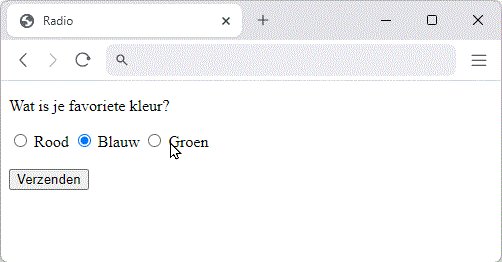
radio.html2 (Klik op deze link om onderstaand formulier te zien in je browser.)<form> <p>Wat is je favoriete kleur?</p> <input type="radio" id="rood" name="kleur" value="rood"> <label for="rood">Rood</label> <input type="radio" id="blauw" name="kleur" value="blauw"> <label for="blauw">Blauw</label> <input type="radio" id="groen" name="kleur" value="groen"> <label for="groen">Groen</label> <br> <br> <button type="submit">Verzenden</button> </form>
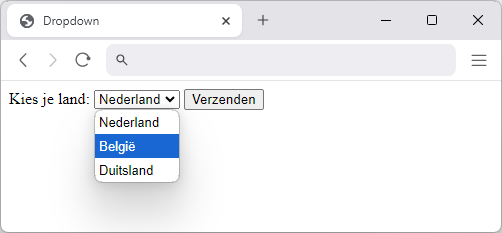
Drop-down menu (select)
De select-tag maakt een dropdown-menu waarmee de gebruiker een optie kan kiezen.
Voorbeeld:
dropdown.html3 (Klik op deze link om onderstaand formulier te zien in je browser.)<form> <label for="land">Kies je land:</label> <select id="land" name="land"> <option value="nl">Nederland</option> <option value="be">België</option> <option value="de">Duitsland</option> </select> <button type="submit">Verzenden</button> </form>
Groot invulbaar tekstgebied (textarea)
De textarea-tag maakt een groot tekstgebied waarin de gebruiker een langer bericht kan typen. Met de attributen rows en cols kun je de grootte van het tekstvak aanpassen.
Voorbeeld:
<form> <label for="bericht">Schrijf je bericht:</label> <textarea id="bericht" name="bericht" rows="5" cols="30"></textarea> <input type="submit" value="Verzenden"> </form>
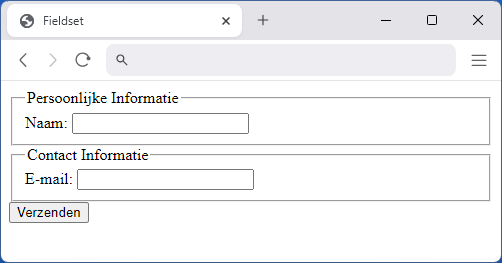
Velden groeperen (fieldset)
De fieldset-tag groepeert gerelateerde velden in een formulier en maakt het overzichtelijker. Je kunt ook een titel toevoegen met de legend-tag.
Voorbeeld:
fieldset.html4 (Klik op deze link om onderstaand formulier te zien in je browser.)<form> <fieldset> <legend>Persoonlijke Informatie</legend> <label for="naam">Naam:</label> <input type="text" id="naam" name="naam"> </fieldset> <fieldset> <legend>Contact Informatie</legend> <label for="email">E-mail:</label> <input type="email" id="email" name="email"> </fieldset> <button type="submit">Verzenden</button> </form>
Samenvatting
| Tag / attribuut | Eindtag | Afkomst | Betekenis |
|---|---|---|---|
<select> |
</select> |
select | Maakt een dropdown-menu. |
<button> |
</button> |
button | Knop |
<textarea> |
</textarea> |
text area | Voor lange stukken tekst. |
<fieldset> |
</fieldset> |
fieldset | Groepeert velden in een formulier. |
<legend> |
</legend> |
legend | Titel van gegroepeerde velden in een formulier. |
required |
required | Maakt een invulveld verplicht. | |
name |
name | Naam van invoerelement die mee verstuurd wordt. | |
type |
type | De soort van GUI-element (graphical user interface) ( radio, submit, reset, …) |
|
value |
value | Startwaarde |