
In Dodona kunnen lesgevers rechtstreeks verbeteren aan de hand van opgestelde criteria. Invoer kan aan de hand van cijfers, maar ook met knoppen die onmiddellijk de laagste of hoogste score invullen in het tekstvak. Via het duimpje omhoog en omlaag kunnen lesgevers snel een 0 of de maximumscore op een onderdeel invullen.
In deze oefening worden enkel de knoppen uitgewerkt zonder functionaliteit.

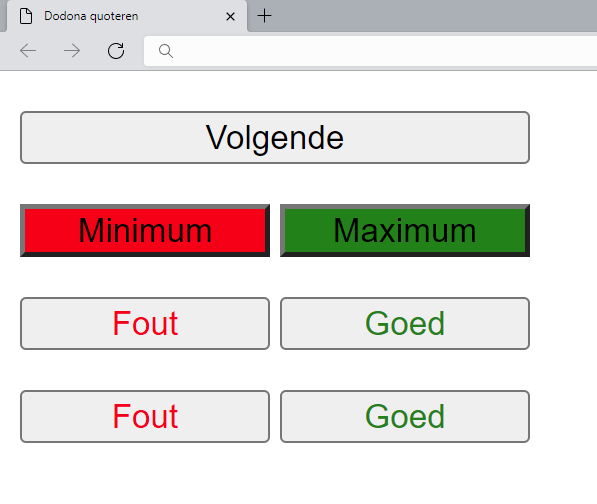
Er zijn zeven knoppen voorzien (vier alinea’s met elk twee knoppen, behalve de eerste alinea) die nog de juiste opmaak moeten krijgen door correct gebruik van selectoren, klassen en id’s. Voeg de nodige CSS toe binnen de style tags.
Knoppen worden niet correct weergegeven op Dodona, test dus lokaal op je laptop.
- Alle knoppen (behalve
Volgende, zie volgend item) moeten 100 pixel breed zijn (maak hier geen gebruik van klassen of id’s). - De knop met opschrift
Volgendemoet 204 pixels breed zijn. Gebruik hiervoornextals id. - De achtergrondkleur van de knop met als opschrift
Minimummoet altijd rood (Eng.: red) zijn. - De achtergrondkleur van de knop met als opschrift
Maximummoet altijd groen (Eng.: green) zijn. - De kleur van de tekst van de knoppen met als opschrift
Foutzijn rood (Eng.: red). - De kleur van de tekst de knoppen met als opschrift
Goedzijn groen (Eng.: green). - De achtergrondkleur van de knop met als opschrift
Volgendemoet geel (Eng.: yellow) worden als de muisaanwijzer over de knop zweeft.