Bij het maken van een formulier in html kan je 
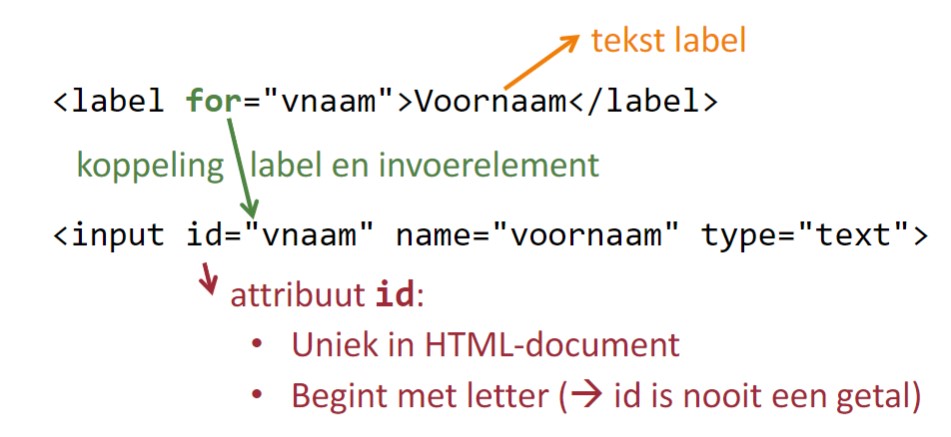
for - id gebruiken om een
label te koppelen aan een invoerelement, zoals hieronder getoond.

for gekoppeld is aan een uniek invoerelement.
Bekijk de voorbeelden zoekFormulier.html
en paginaMetFormulier.html die in de theorieles toegelicht werden
(download beide bestanden en bekijk ze in VSCode).
Opdracht
Je moet informatie zoeken in de lijnen die de tekstfor=" of de tekst id=" bevatten.
Telkens ben je geïnteresseerd in het woordje dat daar onmiddelijk op volgt,

- Schrijf een hulpfunctie
zoek(attribuut, lijn). De eerste parameterattribuutbevat de naam van het attribuut dat je zoekt, de tweede parameterlijnis een regel met tekst. Indien het attribuut voorkomt in de lijn, dan geeft de functie de ingevulde waarde terug voor het gevraagde attribuut. Anders geef je de lege string terug. (Bekijk de voorbeelden) - Schrijf de logische functie
valideer(bestandsnaam)die controleert of het bestand, opgegeven door de parameterbestandsnaamvoor elkfor-attribuut een uniek bijhorendidgevonden wordt.
Je moet niet controleren of elkeidook uniek is.
Je moet ook niet controleren of voor elke gebruikteidook eenforvoorkomt, want eenidwordt ook gebruikt voor css en voor interne links.
Er wordt geen foutafhandeling gevraagd. Je mag dus veronderstellen dat het bestand correct geopend wordt, en
html-code bevat. Er worden ook altijd "-tekens gebruikt in de beschrijving van een attribuut.
Opmerkingen
- De testsets met de bestanden "bestandnr.html" kan je niet met de Tutor volgen.
- Controleer je oplossing ook in VSCode.
- Hier moet je NIET controleren of elke id uniek is, ook niet of elke for uniek is.
- Je gebruikt hier best twee lijsten. Controleer dit!
Voorbeelden
>>> zoek("for",' <label for="vnaam">Voornaam</label>') "vnaam" >>> zoek("id" ,' <input id="vnaam" name="voornaam" type="text" value="Helga" />') "vnaam" >>> zoek("id" ,'<html>') ""
>>> valideer("zoekFormulier.html") True >>> valideer("paginaMetFormulier.html") True