Met HTML-formulieren kunnen gebruikers gegevens versturen naar een server. Dit zijn de basisprincipes van het maken van formulieren in HTML:
- Gebruik de
<form>-tag om het formulier te definiëren. - Stel de verzendbestemming in met de
action. - Het
methodattribuut stelt in wat er met die gegevens moet gebeuren.GETbetekent opvragen van gegevens enPOSTversturen van gegevens die een verandering veroorzaakt op de webserver. - Voeg formuliervelden toe met behulp van elementen zoals
<input>,<textarea>(groot tekstveld) en<select>. - Attribuut
nameis de naam van het invoerveld die mee verstuurd zal worden. - Geef sommige formuliervelden een unieke identificatie met behulp van een
idattribuut. - Geef het formulier een verzendknop met behulp van de
<input type="submit">element.
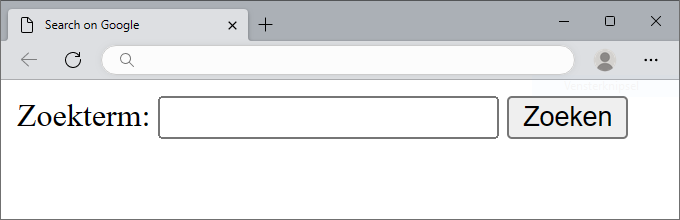
Dit is een voorbeeld van een eenvoudig HTML-formulier dat zoekopdrachten naar Google kan verzenden:
<form action="https://www.google.com/search" method="GET">
<label for="zoekterm">Zoekterm:</label>
<input id="zoekterm" type="text" name="q">
<input type="submit" value="Zoeken">
</form>
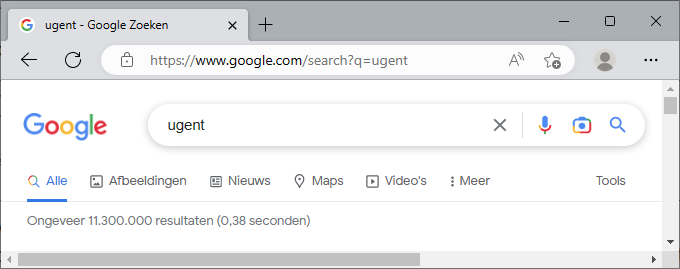
Dit formulier heeft een enkel tekstveld met een label en een verzendknop. Wanneer de gebruiker het formulier verzendt, wordt de zoekopdracht verstuurd naar de zoekpagina van Google (https://www.google.com/search) en worden de resultaten weergegeven in een nieuwe pagina. Het tekstveld heeft de naam q, wat de afgesproken naam is voor zoekopdrachten op Google. De URL van de zoekopdracht met als tekst wordt https://www.google.com/search?q=ugent (zie afbeelding).


Label koppelen aan
input-tagHet
forattribuut van het label moet verwijzen naar deidvan het bijhorendeinputtag. De waarden van beide attributen moeten dus hetzelfde zijn (zie voorbeeld). Let op, een id moet uniek zijn in het HTML-document en moet starten met een letter. Als je klikt op het label in de browser en het invulveld wordt geactiveerd, dan weet je dat ze correct gekoppeld zijn aan elkaar.<label for="vnaam">Voornaam:</label> <input type="text" id="vnaam">
Samenvatting
| Tag / attribuut | Eindtag | Afkomst | Betekenis |
|---|---|---|---|
<form> |
</form> |
form | Formulier |
<label> |
</label> |
label | Label die aangeeft wat er ingevuld moet worden. |
<input> |
</input> |
input | Gebruiker geeft input op allerlei manieren. |
id |
identification | Unieke identificatie om naar te verwijzen. | |
name |
name | Naam van invoerelement die mee verstuurd wordt. | |
type |
type | De soort van GUI-element (graphical user interface) (text, password, number, checkbox, radio, email, url, tel, time, date, color, submit, reset, …) |
|
value |
value | Startwaarde |