Bij het maken van de eerste pagina, waarin jouw uitstap/reis wordt beschreven, gebruik je onderstaande tags minstens één keer.
- Voeg de map
mediatoe voor alle afbeeldingen, verplaats de eerste afbeelding naar die map en voeg alle volgende afbeeldingen ook toe aan de mapmedia. Je moet demediamap met de afbeeldingen ook kopiëren bij het online zetten. - De afbeelding die je bovenaan hebt toegevoegd moet een alternatieve tekst tonen indien de afbeelding niet kan getoond worden.
- Zorg ervoor dat je bij klikken op de afbeelding bovenaan wordt doorverwezen naar een externe website. Gebruik dus een verwijzing (
a), en open de externe website in een apart venster. - Gebruik meerdere hoofdingen, zowel van gelijk als van verschillend gewicht (
h1,h2, …). De eerste hoofding bevat de naam van je bestemming en jouw eigen, volledige naam. - Beschrijf je reis/uitstap in enkele paragrafen tekst (
p) en leg ook uit waarom je reis duurzaam is. - Geef het reisschema of de dagplanning en gebruik daarvoor één tabel (het is dus niet juist als je meerdere tabellen toevoegt).
Voorzie een tabelhoofding. In de eerste kolom moet je een bijpassende afbeelding plaatsen. Steek voorlopig geen tijd in de afmeting van die afbeeldingen, dat wordt met CSS aangepakt.
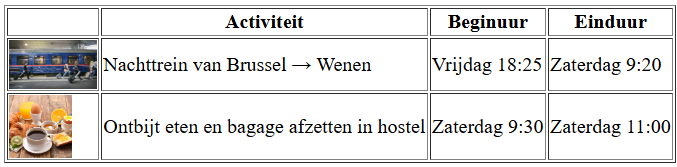
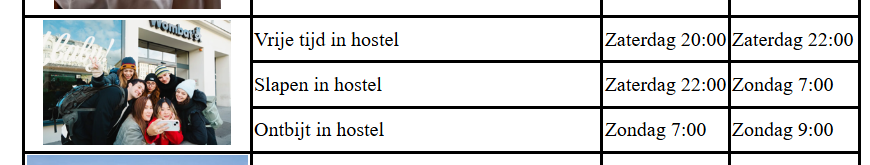
Hieronder een deel van een mogelijke dagplanning (de borders zijn nog niet gevraagd!).

- Voeg in de tabel minstens drie activiteiten toe die horen bij eenzelfde afbeelding. De afbeelding in de eerste kolom hoort dus bij meerdere rijen, zoals in onderstaand screenshot (de borders zijn nog niet gevraagd!).

- Gebruik voor een verplaatsing minstens één keer een pijl. Zoek dit op in de HTML Unicode (UTF-8) Reference. Je vindt de pijlen bij UTF-8 Arrows. Gebruik een pijl die een specifieke name heeft (dus niet de decimale of hexadecimale code).
-
Gebruik een geneste lijst om de paklijst weer te geven. Voor de verschillende categorieën van items in je paklijst gebruik je een niet-genummerde lijst. Voor de items op je paklijst gebruik je ook een niet-genummerde lijst. Gebruik geen description list (begrippenlijst)!
-
Zet ergens commentaar in jouw code: een stukje tekst dat je dan toch niet wil laten zien op de site (maar dat wel leesbaar zal zijn voor wie de omwegen kent!).
- Voeg een iframe toe met een extra ‘teaser’ voor je uitstap/reis, zie HTML vervolg - iframe voor meer info.
Opmerkingen:
-
Soms wil je een andere website in je eigen website laten zien met een iframe, maar kan het zijn dat je een foutmelding krijgt of helemaal niets ziet. Dit komt vaak omdat de website die je wilt laten zien, dit niet toestaat. Het is een beveiligingsmaatregel van hun kant om te voorkomen dat andere websites hun inhoud gebruiken zonder toestemming.
-
Zoek dan een andere toepasselijke website die dit wel toestaat of probeer een video of kaart te tonen in je iframe.
-
Voor het toevoegen van een YouTube video, bekijk je HTML YouTube Videos.
- Voor het toevoegen van een link naar Google Maps:
- Locatie openen in Google Maps
- Met rechtermuis in het menu klikken op Deze locatie delen
- Klikken op “Een kaart insluiten”
- De link kopiëren
- In <iframe> mag je geen inline css toevoegen. De afmeting van het frame moet ingesteld worden met css (zie later).