Wat is HTML?
HTML is een afkorting voor HyperText Markup Language en wordt gebruikt voor de structuur van webpagina’s op het internet. Het maakt gebruik van speciale labels (tags) die bepalen hoe de inhoud van een pagina eruit zal zien (bv. tekst, links, afbeeldingen, lijsten, tabellen en formulieren). De omzetting van HTML naar een webpagina gebeurt door de browser (bv. Google Chrome, Safari, Edge of Firefox).
Dit is een voorbeeld van een eenvoudige webpagina:
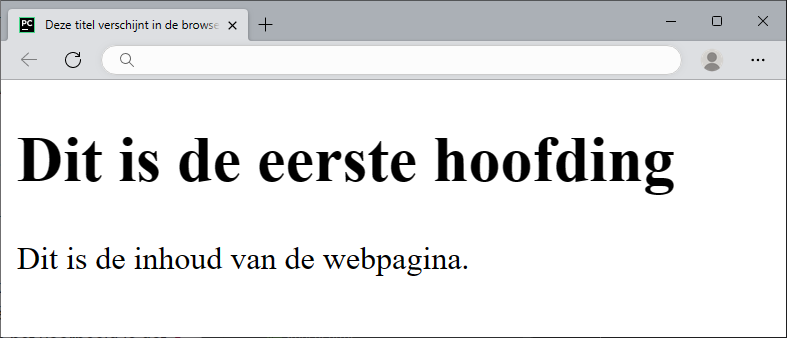
mijn_eerste_website.html1 (Klik op deze link om onderstaande webpagina te zien in je browser.)<!DOCTYPE html> <html lang="nl"> <head> <title>Deze titel verschijnt in de browser-tab.</title> </head> <body> <h1>Dit is de eerste hoofding</h1> <p>Dit is de inhoud van de webpagina.</p> </body> </html>
Deze webpagina ziet er in de browser zo uit.

Tags
De begintag (bv. <title>) start met een kleiner-dan-teken (<) en eindigt met een groter-dan-teken (>). Die tekens zijn typisch voor HTML. De eindtag (bv. </title>) heeft één belangrijk verschil. Er staat een schuine streep (/) na het kleiner-dan-teken. Tussen de begintag en de eindtag staat de inhoud. In het voorbeeld is dat Deze titel verschijnt in de browser-tab.. Samengevat is dit:
<tag>Inhoud</tag>
In het voorbeeld kan je zien dat je tags in tags kan steken. De title tag zit bijvoorbeeld in een head tag.
Let op
De tag die het laatst geopend werd, moet het eerst gesloten worden.
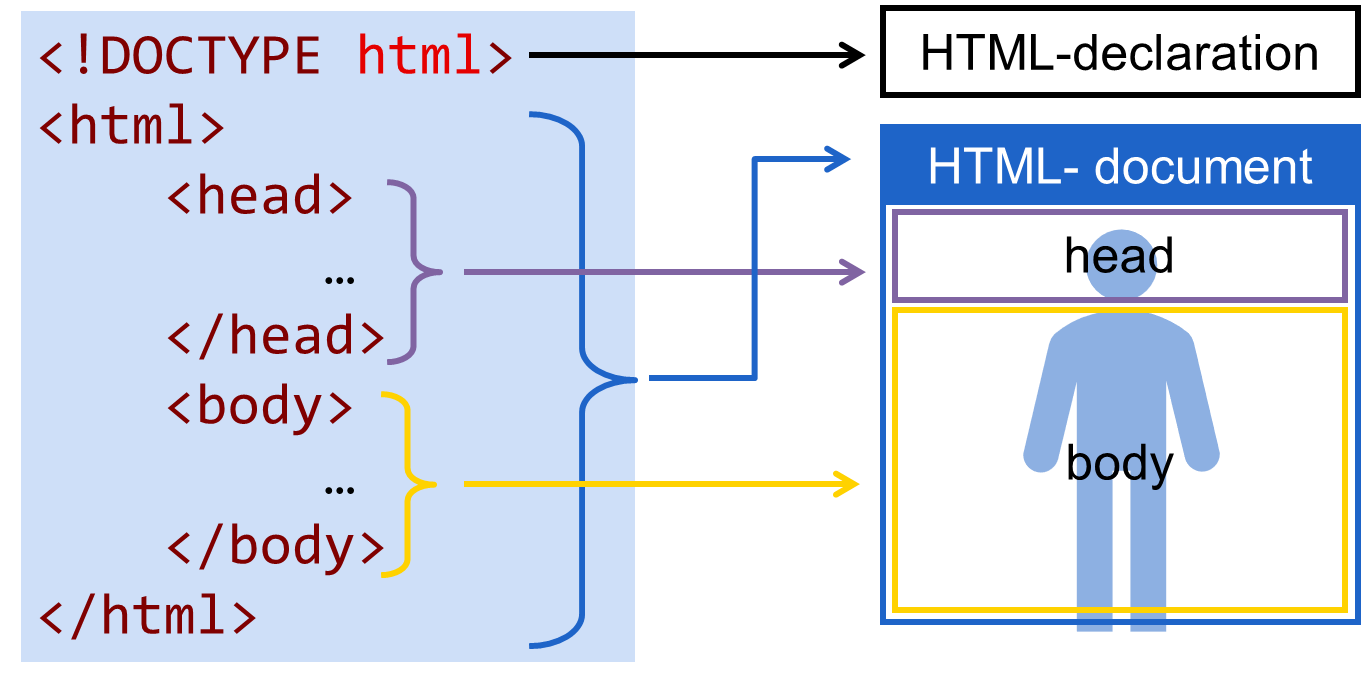
Head & body

Net zoals een persoon heeft HTML een hoofd (head) en een lichaam (body).
<!DOCTYPE html>zorgt er voor dat de HTML-pagina correct wordt weergegeven door de browser.<html>is de basis van elke HTML-pagina en bevat alle andere elementen.<head>bevat informatie over de pagina, zoals de titel die wordt weergegeven in de browser-tab en informatie voor zoekmachines zoals Google.<body>bevat de inhoud van de pagina zoals tekst, afbeeldingen, links en andere elementen.
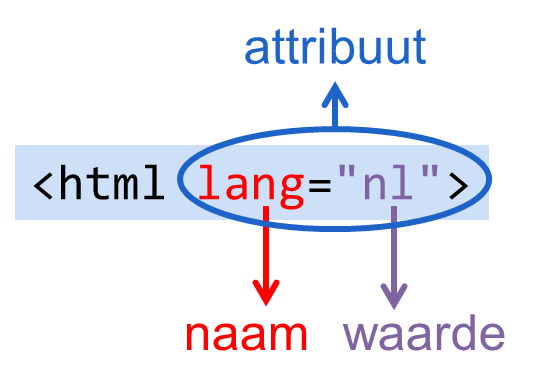
Attributen

Met <html lang="nl"> wordt aan geduid in welke taal de inhoud van de webpagina staat. lang is de naam van de eigenschap die aangepast moet worden. nl is de waarde (nl komt van Nederlands). Zet de waarde altijd tussen aanhalingstekens ("). Tussen de naam en de waarde staat een gelijkheidsteken. Zo’n instelling wordt een attribuut genoemd en staat altijd in de begintag.
h1 tot en met h6 tags
De h1 tot en met h6 tags worden gebruikt voor het maken van koppen (net zoals in Word) met verschillende niveaus van belangrijkheid. Ze worden gebruikt om de structuur te geven aan de inhoud van een webpagina:
<h1>is de belangrijkste kop (Eng.: heading), meestal voor de titel van de pagina.<h2>is iets minder belangrijk dan<h1>, vaak voor sectietitels.<h3>is nog iets minder belangrijk, vaak voor subsecties binnen<h2>.<h4>,<h5>en<h6>worden steeds minder belangrijk.
p tag
De <p> tag staat voor alinea (Eng.: paragraph). Het wordt gebruikt om tekst aan te duiden als een alinea op een webpagina. Wanneer je tekst tussen <p> en </p> plaatst, geeft dit aan dat die specifieke tekst een aparte alinea vormt op de pagina.
Samenvatting
| Attribuut/ Begintag | Eindtag | Afkomst | Betekenis |
|---|---|---|---|
<html> |
</html> |
HyperText Markup Language | Behalve <!DOCTYPE html> komen alle tags hierin. |
<head> |
</head> |
Hoofd (Eng.: Head) | De kop van de pagina met alles voor zoekmachines. |
<body> |
</body> |
Lichaam (Eng.: Body) | Het lichaam van de pagina met de inhoud. |
<title> |
</title> |
Title | Titel van de HTML-pagina die in de browser-tab komt. |
<h1> t.e.m <h6> |
</h1> t.e.m <h6> |
heading | Kopteksten van verschillende niveaus, van <h1> (belangrijkste) tot en met <h6> (kop van zesde niveau). |
<p> |
</p> |
paragraph | Alinea |
lang |
language | Duidt de taal van de pagina aan. |